Cómo crear un diseño en cinco minutos para nuestro blog
Veamos en unos pocos pasos cómo crear un plantilla para nuestro blog de plataforma Blogger, WordPress es Joomla!
Aunque la mayoría de las plataformas de publicación y Cms brindan la posibilidad de personalizar el diseño de su blog o sitio, pocos usuarios pueden crear uno. Esto se debe a que, técnicamente, crear un diseño no es fácil.
Desde este punto de vista, la herramienta Artista se propone como herramienta sencillo, rápido y con excelentes resultados. A través de una serie de plantillas personalizables trazamos la idea de diseño inicial y modificamos todos los atributos gráficos, incluidas las fuentes y los colores. Al final, transferimos el proyecto al sitio a través de FTP.
Vayamos al sitio de Artista y haga clic en Descargar elegir una versión. Hacemos clic en Ahorrar Archivo cuando se abra la ventana de guardar y después de elegir una carpeta, haga clic en Ahorrar descargar.
Haga clic en el icono del archivo de instalación, elija el idioma y acepte las condiciones de uso indicando la carpeta de destino. El procedimiento implica extraer e instalar todos los archivos. Al final hacemos clic en el botón final para iniciar el programa.

1. Creamos un diseño personal definiendo cada detalle del aspecto gráfico, desde las fuentes hasta los colores.
Lanzamos Artisteer y pulsamos el botón Prueba la edición estándar si estamos usando la versión de prueba. Esto abre la interfaz del programa. En la máscara de introducción, haga clic en el botón relativo a la plataforma en la que deseamos publicar el diseño.
El primer paso para crear nuestro diseño es elegir la idea de diseño inicial. En la parte superior izquierda, hacemos clic repetidamente en el botón Sugerir dibujo hasta que encontremos el tema que creemos que es más adecuado para nuestro sitio.
Colores y fuentes .. Sugeridos
Hacemos clic, inmediatamente después, en el botón Sugerir colores para encontrar la combinación que mejor se adapte a nuestros gustos y al propósito del sitio. Hecho esto, elegimos la combinación de fuentes (caracteres), siempre haciendo clic repetidamente en el botón correspondiente.
Pongamos los colores
Haga clic en Colores y fuentes, en el menú superior para configurar los tonos. Luego haciendo clic en Temas de color, se abre un telón en el que elegir, entre los presentes, la combinación de colores, divididos por tipo de fondo. A medida que nos desplazamos por la lista, podemos ver la vista previa.

.. y el brillo
Ahora haga clic en los iconos de tres colores: podemos modificarlos individualmente. Haciendo clic en Regla (icono de bombilla), elegimos una de las numerosas combinaciones de luminosidad propuestas. La voz Cuadro nos permite acceder a las clásicas diapositivas de Brillo y Saturación.
Ahora los personajes
Desde el recuadro Fuente, en cambio, podemos elegir el tipo de caracteres haciendo clic en el elemento Ajustes y seleccionando de la lista. Con un clic en Tipografía, podemos cambiar el tipo mientras con Valores podemos actuar sobre el tamaño de la fuente.
Diseño, fondo, hoja …
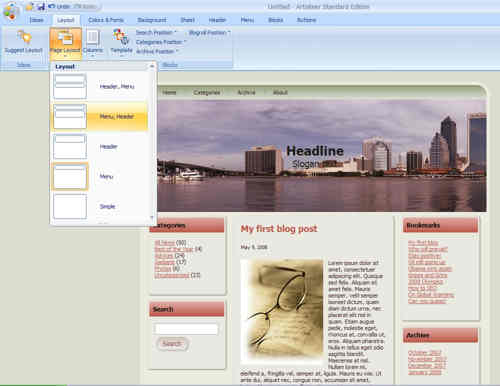
Desde el recuadro Ideashaciendo clic en el botón Sugerir diseño repetidamente, podemos elegir la disposición de los contenidos (número de columnas, posición de los menús, etc.). Hacemos clic en Sugerir antecedentes para cambiar el tema de fondo y más Sugerir hoja para elegir el tamaño del formato.
Elegimos el Layout
Hacemos clic en la pestaña Diseño, es posible configurar, desde el artículo Establecer diseño, la ubicación del menú principal. Haciendo clic en Columnas, tenemos la posibilidad de elegir la subdivisión de las áreas de la página. En la parte inferior del menú emergente de este elemento, al hacer clic en Opciones ancho, podemos actuar sobre valores.
El fondo
En este punto, haga clic en la pestaña Fondo: podemos así elegir si utilizar una textura o una variación de luz para el fondo. Para hacer esto, haga clic en uno de los tres iconos disponibles. Haciendo clic en Luz, podemos elegir el tipo de efecto de luz. La voz Imagen o gráfico nos permite cargar y usar nuestro propio archivo.
Finalmente, la página
Hacemos clic en el elemento Sábana. Al seleccionar uno de los iconos disponibles, podemos establecer el tamaño del área de contenido. Haciendo clic en Amplitud, podemos establecer su valor en píxeles. Con los demás parámetros podemos actuar sobre los bordes, los espesores, la transparencia, las distancias, el color de relleno, el efecto de sombra, la distancia desde el límite superior.
Encabezado sugerido
Ahora hagamos clic en el botón repetidamente Sugerir Bóveda para cambiar el fondo o la imagen del espacio del encabezado del sitio. Podemos modificar la imagen o textura elegida y continuar en la configuración de fondo. Para hacer esto, haga clic en el elemento correspondiente en el menú principal.
Si no nos gusta, editámoslo.
Las flechas de selección, situadas junto a los iconos de fondo, nos permiten acceder a un menú emergente en el que elegir la trama o imagen entre las disponibles. Haciendo clic en Posición. podemos mover la parte enmarcada y hacer zoom. Finalmente, haga clic en Archivo para subir una imagen de nosotros.

2. Cómo cambiar todas las demás configuraciones de diseño: menús, artículos, botones, pies de página
Haciendo clic en la pestaña Menú, accedemos a la configuración del principal. Al hacer clic en los iconos podemos elegir el estilo, o seleccionarlo de una lista haciendo clic en el elemento Estilo. Podemos cambiar los colores, los rellenos e incluso el estilo de los menús desplegables actuando sobre los botones correspondientes.
articulo principal
Desde schy de Artículosen su lugar, podemos cambiar la configuración relacionada con el primer artículo en la página de inicio. Podemos definir el tamaño y la posición de la imagen, indicar la alineación del texto y seleccionar el estilo de fuente. Haciendo clic en BóvedaFinalmente, podemos cambiar la configuración del título.
Las otras publicaciones
Hacemos clic en el elemento Artículo secundario y accedemos a la configuración de los artículos más antiguos en la página de inicio de nuestro sitio. En cuanto al artículo principal, podemos cambiar todas las configuraciones. Haciendo clic en Estilo, por ejemplo, tenemos la posibilidad de decidir el tipo de paginación de los artículos.
Las elecciones secundarias
El tablero Menú vertical le permite cambiar los ajustes relacionados con el menú de segundo nivel. Aquí también podemos actuar sobre colores, formas, rellenos, etc. Con un clic en Estilo, decidiremos el tipo de encabezado y la disposición de los contenidos del menú.
Botones y pies de página
El tablero Botones permite la modificación de todos los ajustes relacionados con los distintos botones del sitio. El tablero Pie de páginafinalmente, permite cambiar la configuración del pie de página de inicio: relleno, color, tipo de borde, estilo y alineación del texto, transparencia, etc.
Guardamos y exportamos
Al final de las modificaciones, haga clic en el botón Guardar para guardar el proyecto en la PC y luego realizar más modificaciones. Haciendo clic en Exportar podemos guardar la plantilla en una carpeta, para transferirla a través de FTP, o en un formato comprimido para cargar el diseño.

3. ¡Veamos cómo cargar la plantilla creada en Joomla!
Para cargar la plantilla recién creada, vayamos al panel de control de Joomla !. y nos autenticamos como administradores. Primero debemos cargar la plantilla como una extensión de Joomla. Desde el menú superior, haga clic en el elemento Extensiones. En el menú desplegable, haga clic en el elemento Instalar / Desinstalar. Si el archivo está en formato zip en el Cargo expediente paquete haga clic en el botón navegar y seleccione el archivo. Primero haga clic en Abrir y luego en Cargar archivo e instalar para realizar la transferencia. Si encontramos problemas de permisos, exportamos la plantilla a una carpeta. Al final transferimos todo el contenido vía cliente FTP a la carpeta Plantillas presente en el directorio principal de Joomla!. Desde la página de extensiones, haga clic en Plantilla para ubicar la plantilla cargada y haga clic en la correspondiente radio botón para seleccionarlo. Vayamos a la página de inicio y veamos los nuevos gráficos.
4. Veamos cómo cargar la plantilla creada en Blogger.
Abramos Artisteer e ingresemos a la interfaz principal del programa. En la ventana Nuevo documento haga clic en el botón Blog en Blogger.com para seguir creando el layout para que el resultado sea compatible con esa plataforma. Desde la interfaz del programa, haga clic en Sugerir diseño y vuelva sobre todos los pasos descritos anteriormente. Guardemos el trabajo y transfiramos el diseño a nuestro blog haciendo clic en Publicar. En la nueva ventana ingresamos las credenciales para acceder a nuestra cuenta Blogger. El programa intenta una conexión y propone el nombre del blog. Elegimos el a modificar.
Datos ingresados clic Publicar. Así comienza la transferencia de archivos a nuestra cuenta de Blogger, del cual, mostramos el progreso gracias a una barra. Al final, un mensaje resalta la transferencia correcta y aparecerá un enlace para ver el resultado.

Artista puedes descargarlo en versión de prueba, la versión Home cuesta $ 49.95 mientras que la versión completa (Edición estándar) $ 129.95.
