Copiar scripts y CSS de un sitio web

¿Has visto un lindo guión en acción en un sitio web y quieres copiarlo? Si el guión en cuestión es Javascript del lado del cliente, la operación es posible y no requiere herramientas especiales aunque obviamente sea necesario saber HTML y Javascript.

Las soluciones para copiar scripts y css de un sitio web sin embargo, son diferentes. Puedes empezar con el descarga de página web, en el que se integran los scripts, a través de WinHTTrack (el procedimiento se explica en esta publicación), o abra una página del navegador web y elija el menú Archivo / Guardar como, o aún puedes abre el archivo .html con Notepad ++.
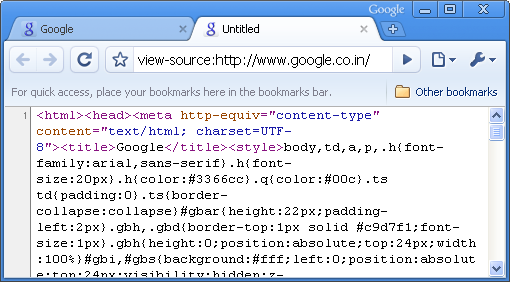
Existe otra opción si no queremos descargar la página, podemos leer su código HTML directamente desde el navegador. Si estamos usando Cromo solo anteponer ver fuente: en la dirección de la página (por ejemplo: fuente de visualización: http: //www.tiscali.it). Cuando vayamos a leer el código HTML en busca de Javascript, simplemente realizamos una búsqueda (desde el menú Editar / Buscar), de la etiqueta

El código se puede ingresar de dos formas:
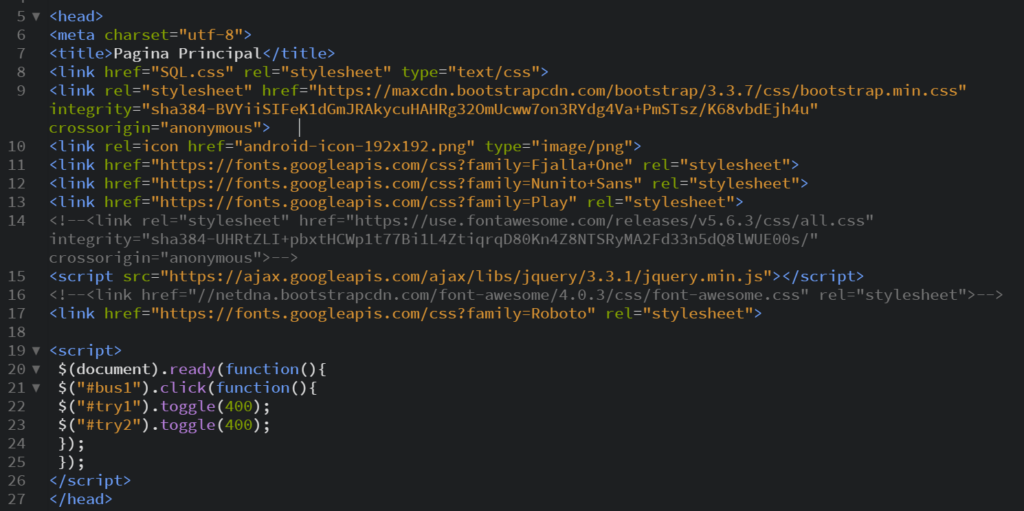
- si se trata de porciones cortas, generalmente se inserta en la etiqueta del script: puede copiarlo seleccionándolo y presionando CTRL + C;
- si, por el contrario, es un código más complejo, generalmente se coloca en un archivo separado.
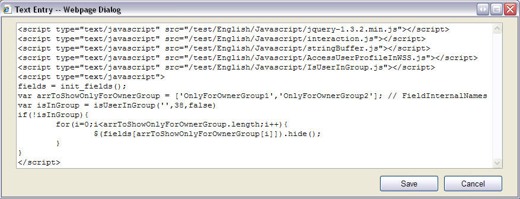
El archivo se integra mediante una versión de la etiqueta indica que el código javascript contenido en el archivo está integrado http://www.sitoweb.it:80/global/menutendina.js. Para obtener este código, simplemente abra su URL en su navegador y use la habitual Guardar con nombre. Si queremos que una página HTML funcione en nuestro sitio, también debemos tomar todos sus archivos de script y guardarlos en nuestro servidor. Por ejemplo, si el archivo original se llama menutendina.js solo necesitamos guardarlo en la misma carpeta que el archivo HTML y cambiar la línea que lo incluye en . De esta manera podemos replicar toda la lógica de la página, incluidas las acciones del menú u otros efectos que no se pueden manejar solo con HTML.

Muchos sitios web sofisticados utilizan los llamados Node.js. Es un sistema en el que el código javascript se ejecuta en el servidor y no en el cliente, por lo que no es posible volver al código original, sino solo a la versión HTML producida por el servidor.
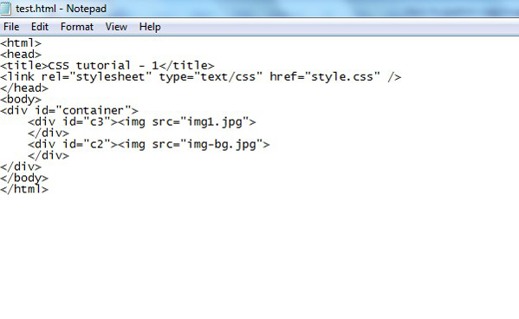
En cuanto a CSS, el mecanismo es muy similar. Simplemente busque el código HTML de la página para todas las etiquetas

Hay otra forma de encontrar todos los archivos CSS y Javascript vinculados a una página: usando Google Cromo simplemente haga clic derecho en la página web de inicio y elija el elemento de menú Otras herramientas> Herramientas de desarrollo (en Mozilla Firefox, Herramientas> Desarrollo web> Habilitar herramientas).

En la tarjeta Recursos hay un diagrama de árbol que contiene la carpeta Marcos, dentro de la cual hay una carpeta adicional que indica el sitio web visitado. Dentro de esta carpeta se agrupan todos los recursos de la página: scripts, imágenes y hojas de estilo. En la carpeta Guiones podemos ver todos los scripts cargados desde la página y con un clic derecho puede guardarlos en su computadora. Lo mismo ocurre con el Hojas de estilo, Hojas de estilo CSS.
Simplemente cambie las referencias a los archivos .js y .css en la página HTML original y listo.

 Cómo comprimir y minificar un archivo CSS
Cómo comprimir y minificar un archivo CSS