Cómo «Ver código fuente» en Safari en un iPad o iPhone


¿Alguna vez ha querido ver el código fuente de una página web en su iPad o iPhone? Desafortunadamente, Safari Mobile no incluye su propia función y aún no tiene un kit de herramientas de inspector web móvil incorporado, pero con un marcador personalizado puede ver el código fuente de cualquier página web incluso en iOS y iPadOS.
Este artículo le mostrará cómo configurar la fuente en Safari para iPad y iPhone usando un marcador y un truco de JavaScript.
Cómo ver la fuente en Safari para iPad y iPhone
- Abre Safari si aún no lo has hecho
- Marque esta página web (o cualquier otra) con Safari en un iPad, iPhone o iPod touch y márquela como «Ver fuente»
- Haga clic aquí para ver el bookmarklet javascript y luego elija Seleccionar todo -> Copiar
- Toque el icono de marcador en la nueva pantalla de Safari del navegador y toque ‘Editar’, luego toque el marcador guardado en el paso 2
- Pegue el código javascript que copió en el paso 3 en la barra de URL, luego guarde los cambios en el marcador tocando «Listo».
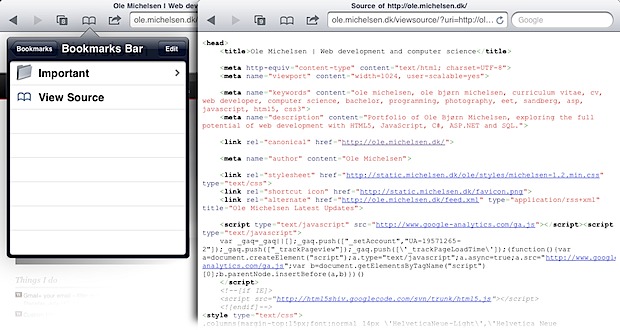
- Ahora, cuando desee ver la fuente de una página web en su iPad o iPhone, abra el menú Marcadores y seleccione «Ver fuente»
- El código fuente aparecerá en la sintaxis resaltada con URL de origen en las que se puede hacer clic

Una cosa importante a tener en cuenta es que el javascript utilizado aquí envía la página que está viendo la fuente al servidor michelsen.dk para su procesamiento. Si no se siente cómodo con esto, existen otras soluciones, pero no resaltarán la sintaxis y no son tan elegantes en general.
Por ejemplo, puede usar el siguiente Javascript como marcador para ver la fuente, que no será procesada por un servidor remoto, pero no usa resaltado de sintaxis:
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>Source of '+location.href+'</title><meta name="viewport" content="width=device-width" /></head><body></body></html>');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace="pre-wrap";b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
Un consejo similar utiliza un marcador editado para permitirle ejecutar Firebug con Mobile Safari y en un iPhone o iPad, lo que puede ser un poco más útil para algunos desarrolladores web.
Este maravilloso consejo viene de Michelsen.dk. Encontrado a través de Twitter, puedes síguenos allí también
Quién sabe, tal vez algún día Safari en iOS y iPadOS tendrá la capacidad nativa para ver la fuente. Hasta entonces, deberá confiar en dichas aplicaciones o herramientas para fiestas.
Esto funcionó bien en las pruebas, pero algunos usuarios informan resultados diferentes en diferentes versiones posteriores de Safari e iOS. Cuéntanos en los comentarios a continuación qué funciona para ti y qué versión de iOS y iPad o iPhone usas.
