Cómo implementar banners de aplicaciones inteligentes en un sitio web para promover las descargas de aplicaciones
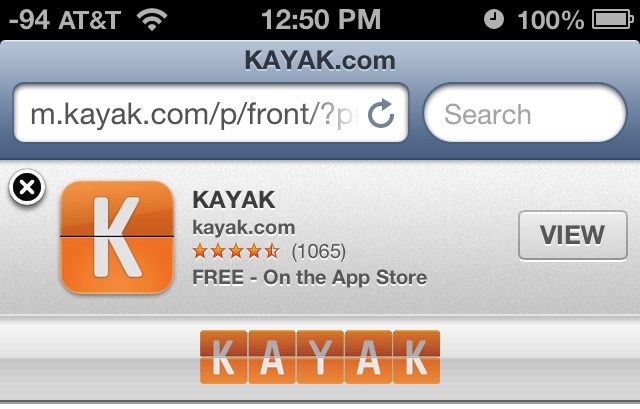
¿Ha notado cómo algunos sitios promocionan su propia aplicación descargable cuando visita su sitio web mientras navega por Safari en un iPhone, iPad o iPod touch? Esto se hace a través de un pequeño menú emergente que aparece en la parte superior de Safari cuando navega por algunos sitios con iOS 6 todavía y se hace a través de algo llamado «Banners de aplicaciones inteligentes». Si aún no ha visto esto en la web, así es como se ve en la parte superior de un sitio:

Son sorprendentemente fáciles de implementar, todo lo que necesita hacer es agregar una nueva etiqueta en la sección de páginas web que se refiere al ID de la aplicación, de la siguiente manera:
<meta name="apple-itunes-app" content="app-id=#########"/>
Reemplaza «#########» con el ID de la aplicación correspondiente, que, si eres un desarrollador, es casi seguro que conoces. Para los desarrolladores web, puede obtener el ID de la aplicación conociendo el enlace iTunes / App Store, que contiene el ID de la aplicación en la cadena de URL. Buscar en Google la aplicación del cliente, como «App Name App Store», suele ser suficiente para encontrarla al instante.
Por ejemplo, aquí está el enlace a la aplicación Kayak (elegida porque su sitio móvil utiliza banners de aplicaciones inteligentes):
https://itunes.apple.com/us/app/kayak/id305204535?mt=8
En este caso, «305204535» es el código de identificación de la aplicación que se debe vincular a la metaetiqueta antes mencionada.
Apple tiene documentación detallada al respecto, consulte la biblioteca del desarrollador para obtener más información.
Este consejo será realmente muy útil para desarrolladores web y desarrolladores de aplicaciones, así como para cualquier otra persona que tenga su propia aplicación y sitio web donde les gustaría invitar a los usuarios a descargar esa aplicación. Para aquellos con sitios web y sin aplicaciones, configurar el icono de Apple Touch es tan importante porque controla lo que ve un usuario cuando marca un sitio web en la pantalla de inicio de iOS. Es solo cuestión de agregar un archivo llamado «apple-touch-icon.png» al directorio principal del sitio web, aunque todos deberían tomarse el tiempo para crear una versión lista para retina de ese ícono táctil.
Cabezas hasta MarketingLand por la idea de un consejo.
